
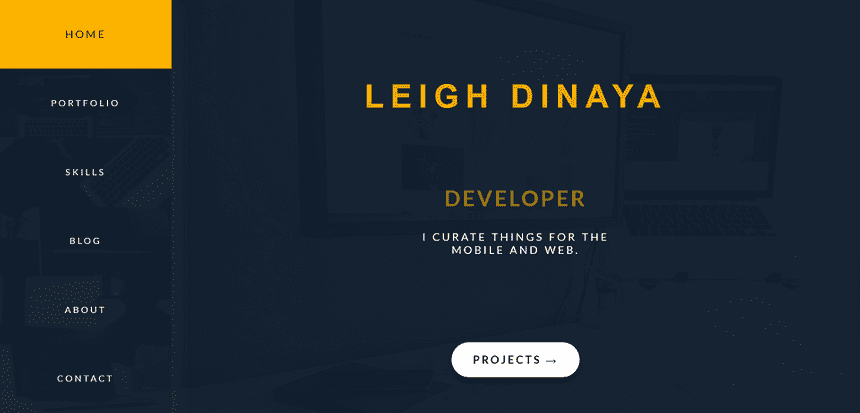
My former portfolio website.
This project aims to showcase the power of Nuxt.js and Storyblok. Nuxt.js is a Vue.js framework that helps developers to easily create a server-side, single page apps, or static web page using the power of Vue. Storyblok, on the other hand, is an API-based and headless CMS that can be use on different template engines or framework of your choice such as Vue and React.
I built this, originally, to practice my CSS Grid and Flexbox skills while also mastering Nuxt.js. I later on connect to Storyblok to host data for project and blog pages.
If you're trying Nuxt and Storyblok together, you can check this project as your learning references.
Trivia: I didn't use any CSS Framework in this project. Just pure CSS Grid and Flexbox 🔥.
Tech Stack
- Vue.js - http://vuejs.org/
- Nuxt.js - http://nuxtjs.org/
- CSS Grid - https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout
- Flexbox - https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
- Netlify - https://vuejs.org/
- Storyblok - https://www.storyblok.com/