
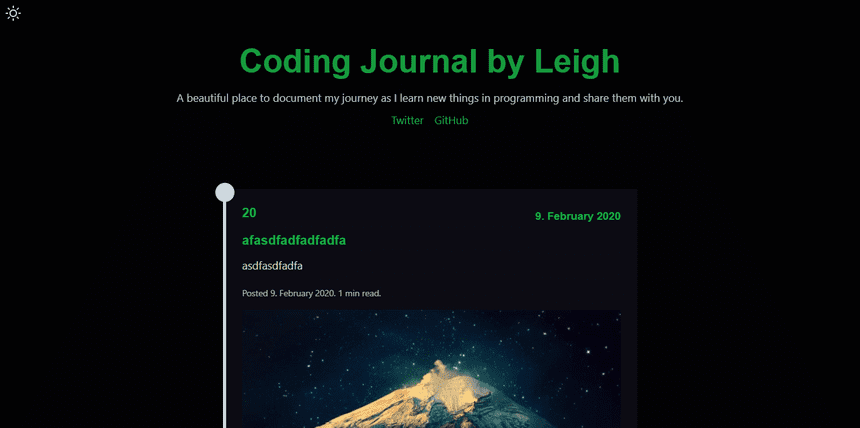
A personal Coding journal built with Gridsome and NetlifyCMS.
If you're looking for an easy to set up coding journal, maybe for your #100DaysOfCode, TIL blog, or just simply want to document what you learn on a day to day basis, try this template. Built using the fast Vue framework - Gridsome and NetlifyCMS.
Installation
- Clone the official repo
git clone https://github.com/leighayanid/codingjournal.git- Change directory to your project folder and install dependencies
npm install (npm)
or
yarn (yarn)- Create a new repo on Github, (name it whatever you want)
-
Initialize git and push code to Github
To your project directory:
rm -rf .git // force remove git
git init // initialize git
git add .
git remote add origin <your-repo>
git push -u origin master